Selenium DevOps series: Run your scripts in Travis CI
Aren’t you bored of running your automation scripts locally?
 Source — unknown
Source — unknown
In this article, we are going to see how to run Selenium automation scripts in headless mode in the Travis CI environment. In three steps,
-
Setup Travis CI account
-
Add Travis YAML file
-
Push your code
Note: Testing your open source projects are free in Travis CI
Setting up Travis CI account
- Head to the URL — https://travis-ci.org/
 Travis CI homepage
Travis CI homepage
- Click on Sign-up and Sign-in using your GitHub account
 sign-in page
sign-in page
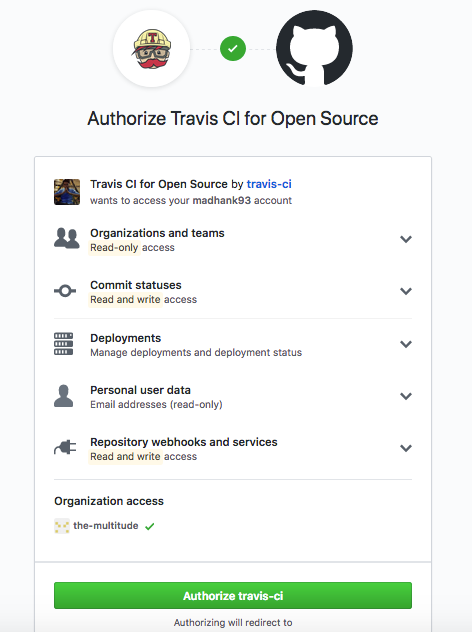
- Click on Authorize travis-ci
 authorizing travis ci
authorizing travis ci
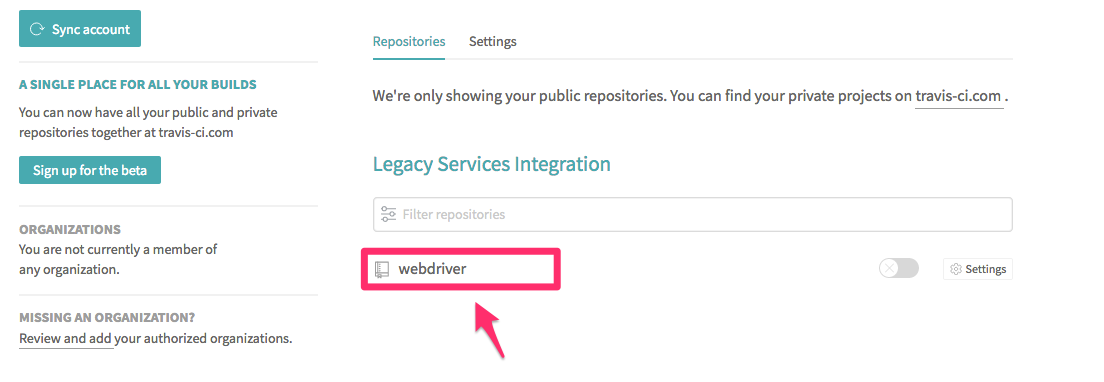
- Select the repository
 select repo
select repo
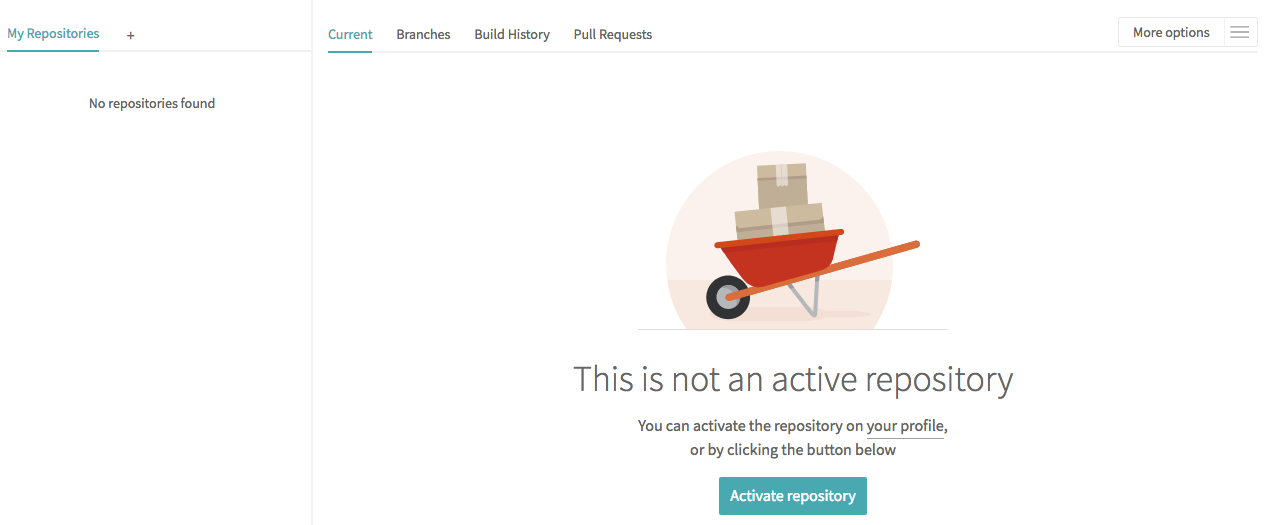
- Activate repository
 activate repo
activate repo
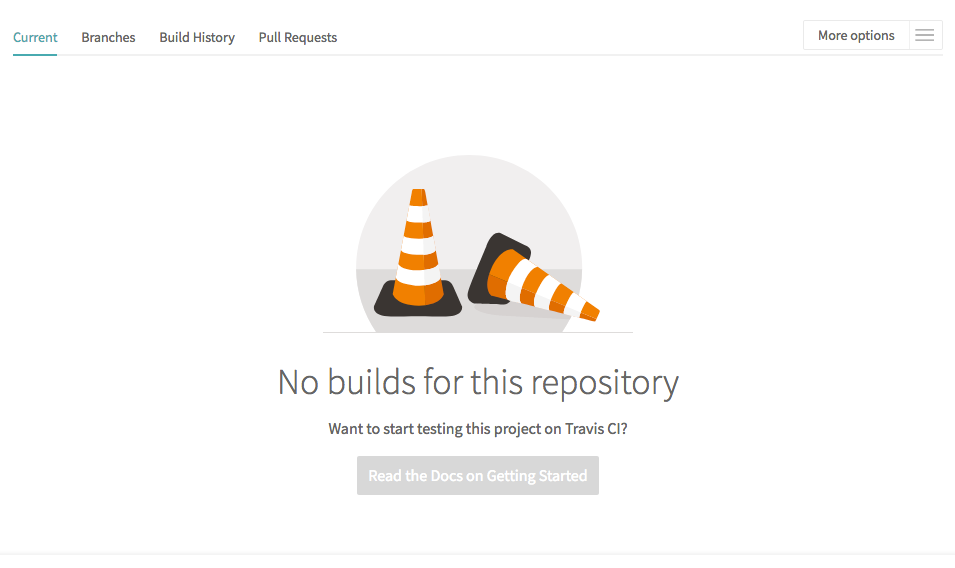
- Builds status for the repository
 build status
build status
Now that our GitHub and Travis CI are integrated. Next step is we have to add a .travis.yml file in the same directory level
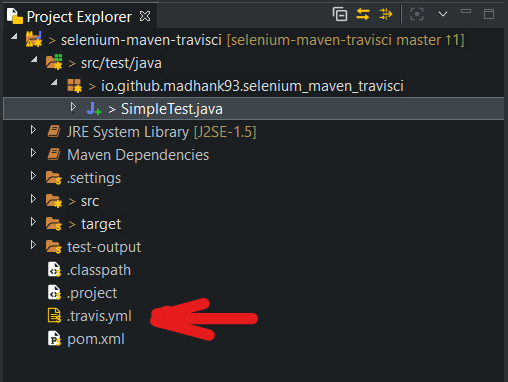
Adding .travis.yml file
 .travis.yml
.travis.yml
Adding .travis.yml file to your root folder level helps Travis CI to know how to build the project. Now let’s see what should go inside the file
dist: trusty
language: java
jdk:
- openjdk11
dist stands for distributions used to configure the version of Ubuntu
language used to configure programming language
jdk used to configure the JDK
Since we are going to run the scripts in the headless mode we don’t need to add Xvfb — the virtual framebuffer (since from Chrome 59 and Chrome 60 for Windows)
Pushing your code
Travis CI automatically recognizes that our project is built using Maven by identifying the presence of a pom.xml file. And automatically installs the dependencies.
In this i have used webdrivermanager library as one of the dependencies in pom.xml file to manage binary drivers (e.g. chromedriver, geckodriver, etc.)
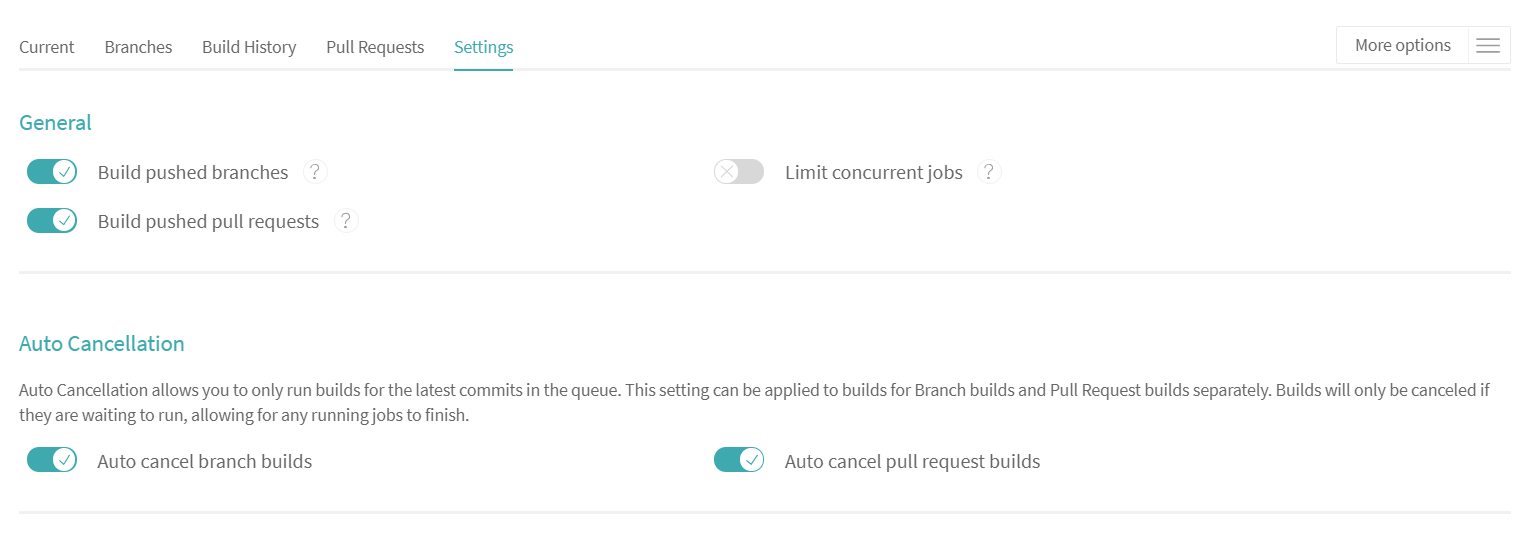
 settings
settings
By default, Travis CI automatically starts build process when the code changes have been pushed or pull request has been created.

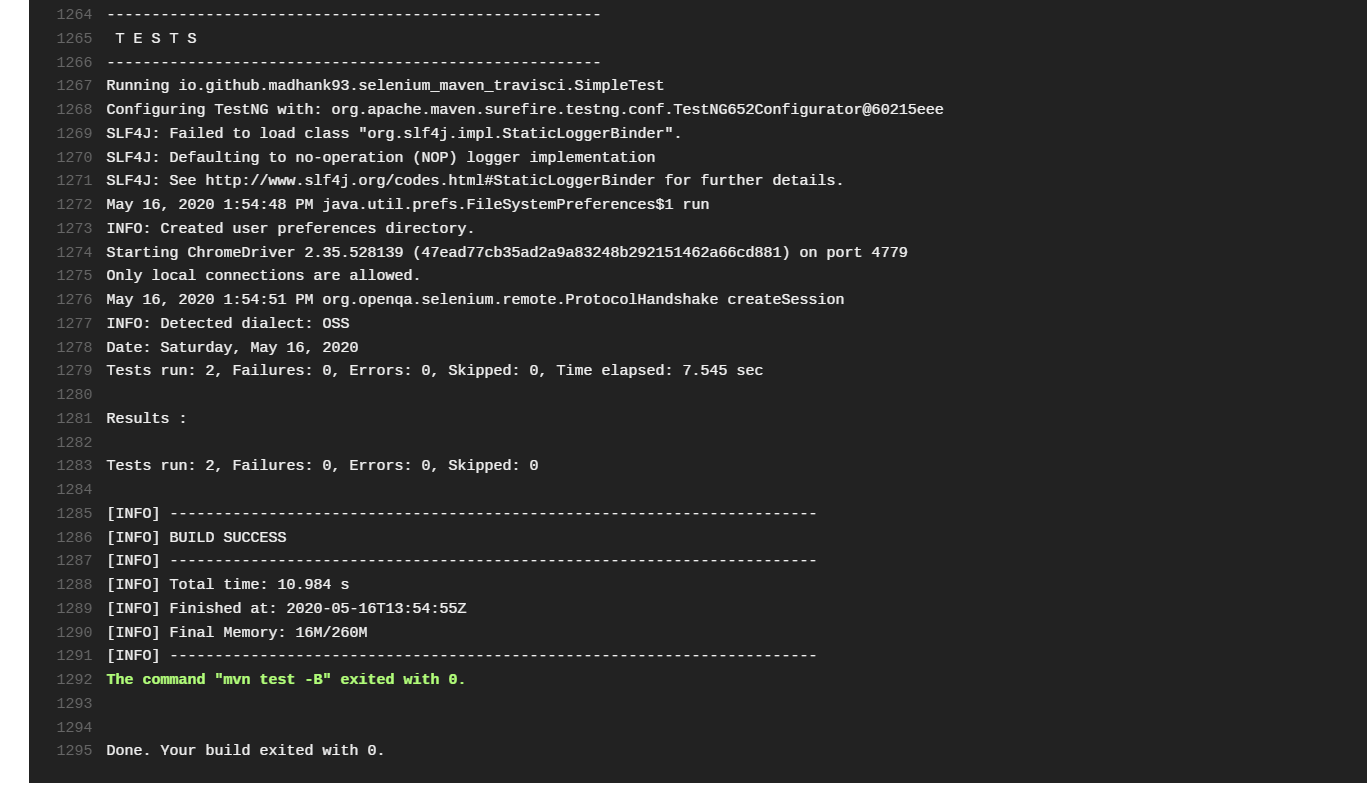
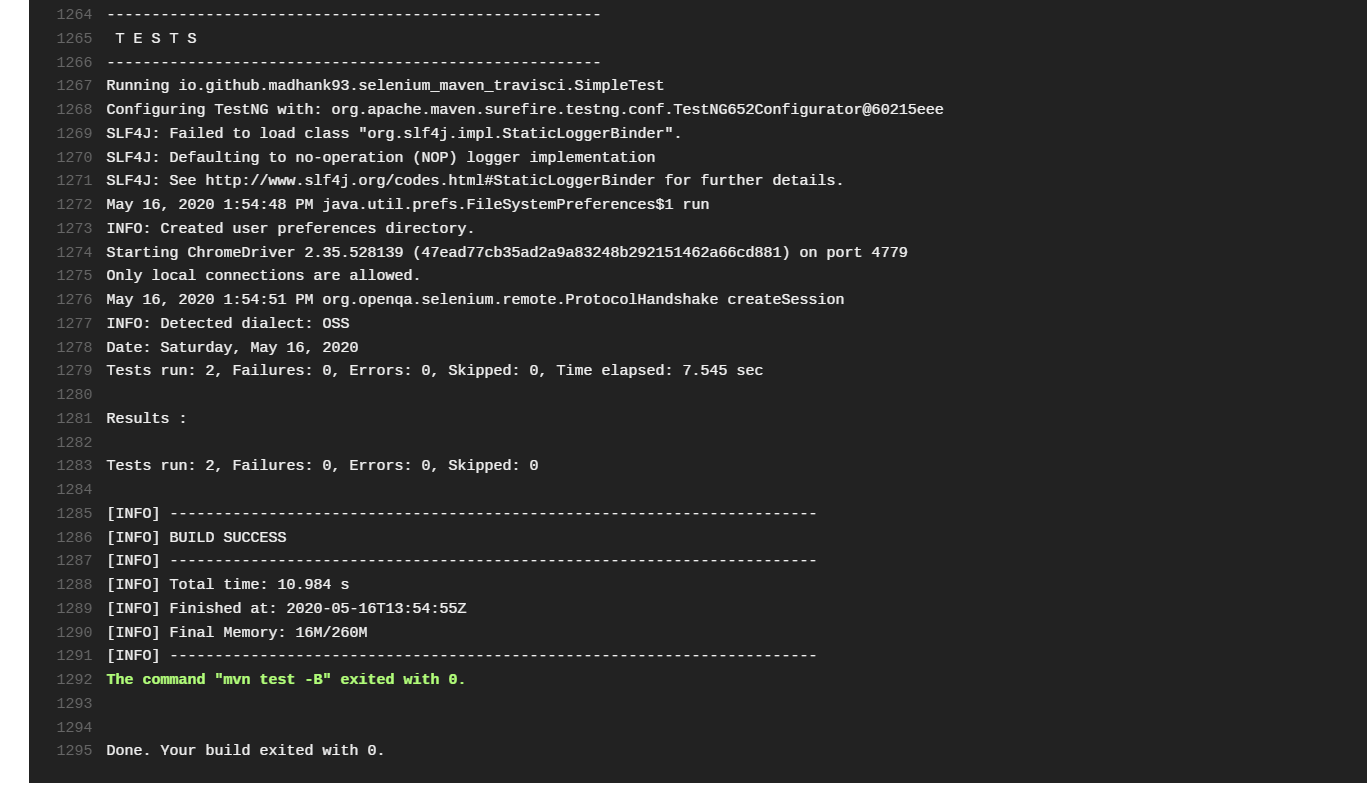
Result

The Build log shows us that our tests are passed !!!
Originally published on Medium
🌟 🌟 🌟 The source code for this blog post can be found here 🌟🌟🌟
References:
[1] https://www.kenst.com/2018/10/how-to-run-your-tests-with-headless-chrome-ruby-version/